Cara Selesaikan Masalah Gambar Thumbnail Yang Blur
Assalamualaikum! Fuh .. naik pinau biji mataku nak cari penyelesaian untuk masalah blog aku ni. Sikit lagi aku nak tukar template baru tau dak. Tapi hati aku cakap, sabar Nim ... cari lagi. Cuba cara lain mungkin ada cuma kena sabar.
Kalau bab coding html ni aku banyak kali cakap aku tak pandai nak buat. Bab ni lah aku paling tak suka. Masalah aku bermula pada Ogos tahun lepas, bila aku perasan gambar thumbnail blogpost aku blur dan tak jelas. Aku ingatkan masalah sementara oleh google je.
Rupa-rupanya berlarutan sampai ke harini. Sebelum tu, gambar thumbnail takda masalah, jelas dan terang. Tapi bila update entry baru dan publish, gambar thumbnail tu akan jadi blur. Sakit hati!
Bukan saja menyakitkan mata memandangnya, aku jadi sakit hati jugak! Aduh .. macam mana nak buat ni. Nak kena godek-godek coding lagi ke? Aku cukup malas nak masuk dalam 'Edit HTML' tu.
So aku mula google dan cari jawapan kepada masalah blog aku ni. Aku masuk dari satu entri ke satu entri mengenai masalah gambar thumbnail blur. Kebanyakannya dari blog negara seberang. Aku cuba cari punca masalahnya, dan aku dapati ada yang berubah.
Sebelum ni kalau kita upload gambar, format gambar itu akan jadi https://*.bp.blogspot.com, tapi sekarang ia dah jadi format https://blogger.googleusercontent.com. Tak percaya, boleh semak dengan HTML View seperti di bawah ni :
Ada juga aku baca kat forum blogger luar negera, mereka juga mengatakan sejak format gambar ni jadi blogger.googleusercontent, gambar thumbnail blogpost blur dan not-seo-friendly. So, trafik ke blog juga akan berkurangan.
Try and error 'edit HTML'
Oooo bukan senang nak senang weh! Walaupun banyak tips blogger kongsikan di entri masing-masing tentang nak selesaikan masalah ni, tapi satu pun yang aku cuba tak menjadi!
Nak mencari kod tu satu hal, bila paste dengan kod yang diaorang bagi tetap takda perubahan pada gambar thumbnail aku! Aku rasa ada dekat 10 entri aku masuk dan kebanyakannya suruh tukar kod di 'Edit HTML'.
Cara Selesaikan Masalah Gambar Thumbnail Yang Blur
Yesss! aku dah jumpa caranya. Alhamdulillah ... terus tak jadi tukar template haha. Dia punya happy tu Allah je yang tahu. Untuk orang yang tak terer macam aku ni, rasa macam dapat award tau! :p
Ada satu entri ni aku baca dan aku ikut caranya. Begini caranya ...
1. Bila kita nak buat entri baru, gambar pertama kita akan upload. Tekan kat gambar tu, akan keluar kotak kecil untuk edit gambar. Klik pada simbol macam 'Setting' tu. Rujuk gambar bawah👇
2. Kemudian, pilih 'Original Size' dan klik 'Update'.
3. Kemudian, klik 'Update'
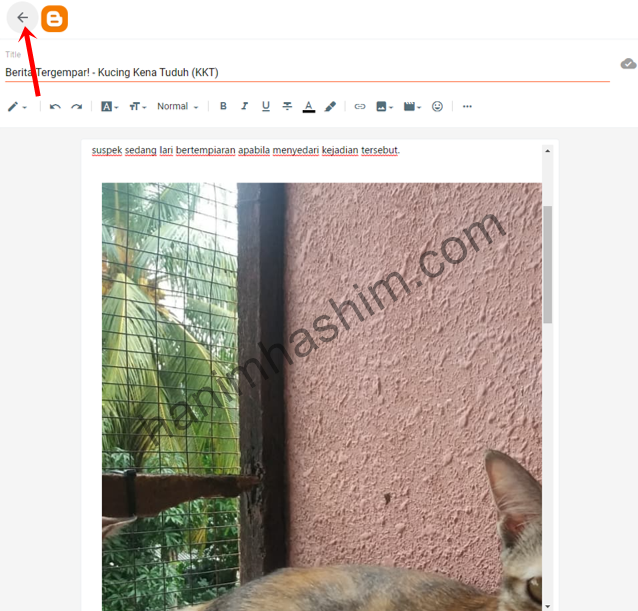
4. Klik anak panah '←' untuk keluar dari entri. Masuk balik blog utama.
5. Tadaaaa ....dah siap! Gambar thumbnail dah kembali normal dan jelas lagi terang!
Mudah sangat kan! Takde sangkut paut dengan javascript/html punya kod. Thank you so much pada blogger di atas perkongsian tips ni. Sebenarnya, kita kena try and error bila berkaitan dengan blog ni sebab dia main coding. Tapi bila segala jenis coding html tak menjadi, kita guna cara ni pulak. Keberkesanannya pula bergantung kepada jenis template yang kita guna.
Kalau korang guna template yang lebih kurang sama macam aku, bolehlah try cara ni. Selamat mencuba!


























.jpeg)













